Software and Technology
My Atom Setup — How and Why I Use the Atom Editor
Tuesday, 18 April 2017
This post is from a retired blog, hosted here as an archive. The original post date and content has been retained.
I don’t think that I can make a better description, for the Atom editor, than the developers already have, so here is the description from their website!
“Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file.”
— Atom.io
Atom is a lightweight, customizable code editor from the people over at GitHub. To me, Atom is a customizable code editor with a package manager and intelligent code auto completion. I have been using Atom for a good while now and have had plenty of time to customize it to my liking. I think I have gotten it to where I like it and I am happy to share what I have, now.
My Setup
I have setup my development environment to be tailored to my needs directly. Not everything in this post may suit you or your needs, so if it doesn’t, you can ignore that part. I will only be talking about my themes and packages in this post, if you want to know about the more in depth settings – let me know. If you have any questions about my setup, please leave comments below or contact me on social media!
Themes
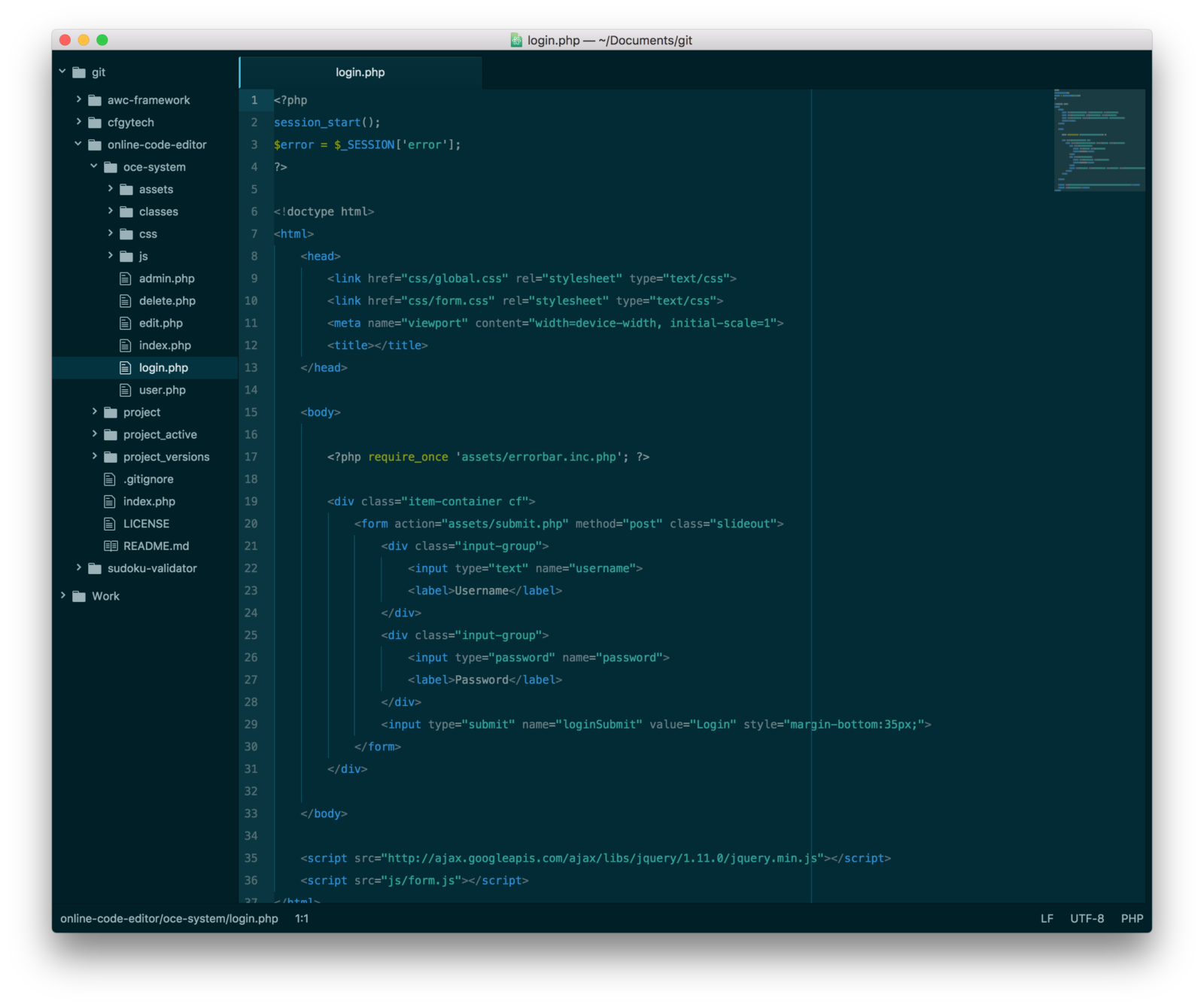
UI Theme: One Dark
Syntax Theme: Solarized Dark

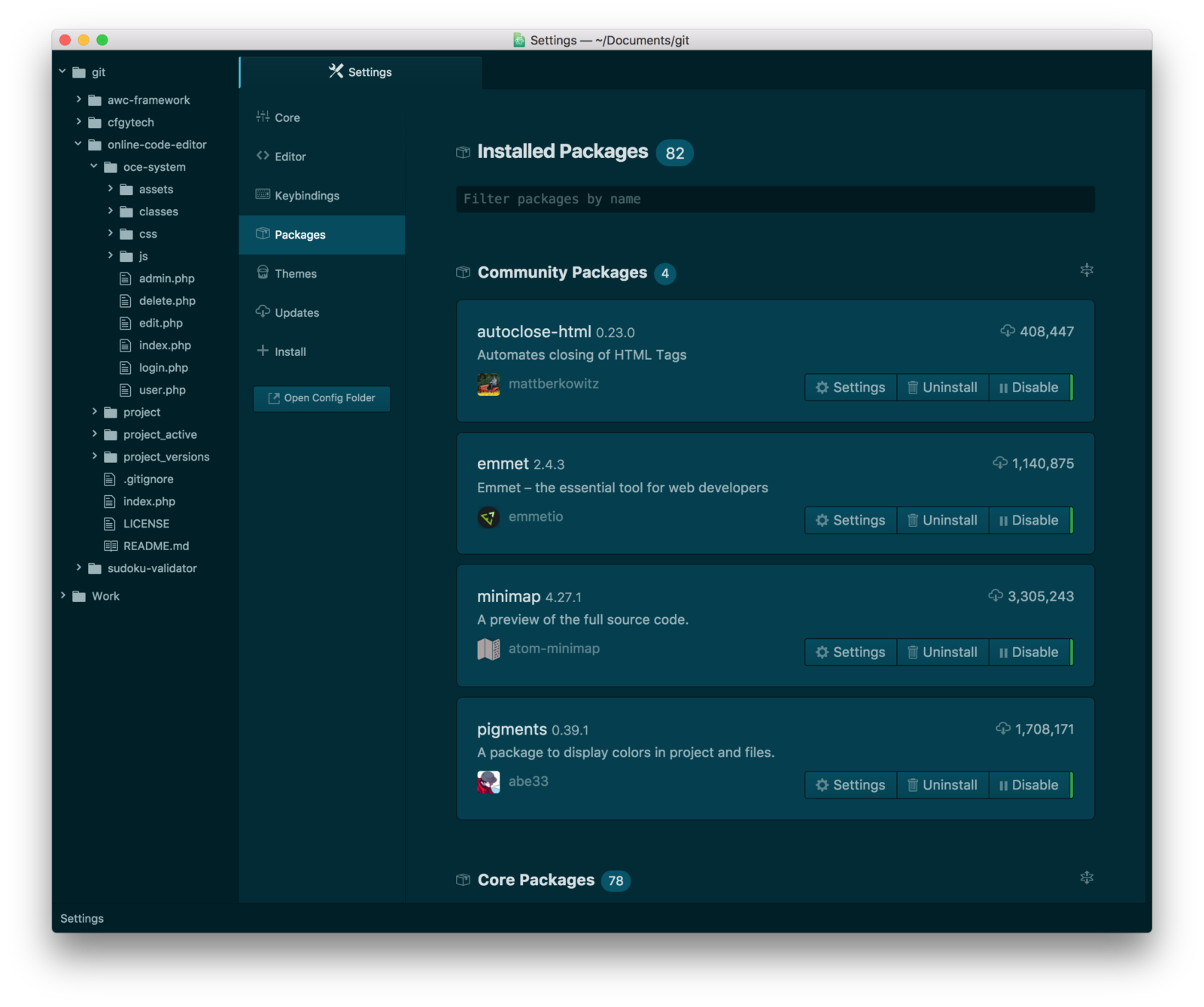
Community Packages
Auto Close HTML
Auto Close HTML allows for, super easy, code, auto completion. With this package you don’t have to worry about formatting your opening and closing tags – you can just get right to the creative stuff, and have fun doing it!
Emmet
This package allows for shorthand code generation. For example, if I write:
li.item*3>p.text
I will get three list items with the class of item containing paragraph blocks with the text class.
This is a very useful tool to speed up the code writing process. I find this most handy when I am just starting out on a project. With Emmet, I can build the structure of a page very quickly and jump right into the content creation.
Minimap
Minimap gives you a zoomed out view, on the side of your Atom window, to give you an easy overview of your code structure. With this view, you can click around and jump to different parts of your document quickly.
Pigments
This package shows a swatch next to a color code. This package allows a lot of customization. For example: you can change where the color examples show up and what the example should look like.

Conclusion
I really enjoy using Atom for my web development. I have come to the conclusion that it is a very robust editor with a lot of features that not all other free editors come with. That being said, I would like to hear your opinions and hear about what editors you all use. Feel free to reach out via social media or in the comments! I look forward to hearing from you all!